Squares, Rectangles, Circles and Ovals
Square and Circle are installed in the toolbox, we suggest saving a framing rectangle shape for your organization in the Toolbox (framing rectangles are common for address details). The difference between Rectangles and Ovals is in corner rounding. This is absolute for Squares/Rectangles - the same regardless of rectangle size, and is scalable for Circles/Ovals - scales with object size.
Manipulation with Graphic Tools
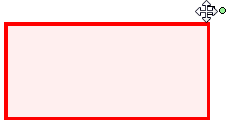
Size handles show when  is highlighted, pull
any white square handle to resize. Holding down Shift
when pulling a corner handle keeps the same aspect ratio. is highlighted, pull
any white square handle to resize. Holding down Shift
when pulling a corner handle keeps the same aspect ratio.
|

|
| Move the entire object by pressing Mouse Left not on a white square (movement cursor shows), move object with mouse, release mouse-left to place the object. |

|
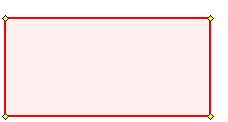
Rotate handle shows when  is highlighted,
rotate by pressing and holding mouse-left when positioned
over the green circle. is highlighted,
rotate by pressing and holding mouse-left when positioned
over the green circle.
|

|
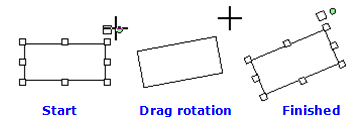
Rotate handle  shows while you rotate; the object is placed,
rotated when mouse-left is released. shows while you rotate; the object is placed,
rotated when mouse-left is released.
|

|
| Once you start rotation, holding down Ctrl rounds the rotation to steps of 7.5°. This allows easy selection of 90° angles. Without Ctrl, "near misses" are possible. |

|
| You can move the object with just the rotation handle showing by selecting the square box, then move the object. |

|
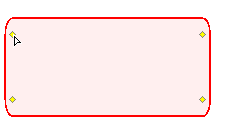
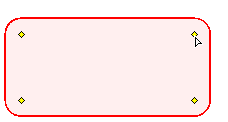
Corner rounding
Corner rounding depends on the object type, which can be changed in
the Graphics, Rectangle menu.  Rectangles have circular
corner handles, Ellipses have free corner handles. The value in the
middle - 20.00 (300 dpi) - applies to rectangles only, is
the (current) largest value and when changed is applied to all
corners.
Rectangles have circular
corner handles, Ellipses have free corner handles. The value in the
middle - 20.00 (300 dpi) - applies to rectangles only, is
the (current) largest value and when changed is applied to all
corners.
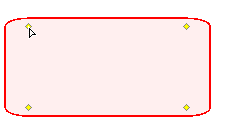
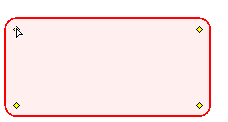
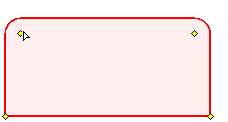
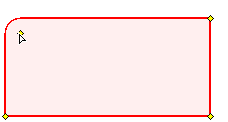
Graphic Corner Rounding is initiated with the Corner Key
 . Move any corner yellow
diamond to change all corner roundings. Behavior is modified
by the keys Alt, Shift and Ctrl. . Move any corner yellow
diamond to change all corner roundings. Behavior is modified
by the keys Alt, Shift and Ctrl.
|

|
| Alt allows free rounding and may be pressed along with other keys. |

|

|
|
| No key pressed rounds all four corners. |

|
| Shift key pressed rounds the pulled and next clockwise corner. |

|
| Ctrl rounds just the current corner. |

|
| Reset corner rounding by pulling the yellow diamond back outside the corner. |

|

|
Nudge
Nudge uses the keyboard arrows to move object(s) and adjust their size. Set Nudge values using Tools, Nudge (see here for details).
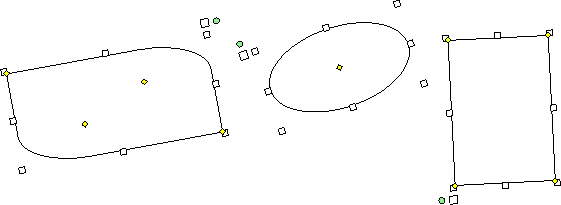
Pressing a keyboard arrow moves the object the Nudge value, in the direction of the arrow.
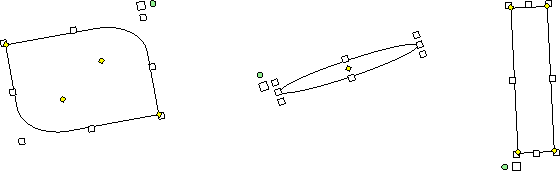
Holding down Shift when pressing an arrow moves the bottom or right boundary by the nudge value, adjusting object size. Rotated objects have their trailing boundary moved. This may look odd for rotated objects, see the diagrams below for examples (the boundary shifted is the next, clockwise from the rotation symbol).
 then Shift plus Left Arrow to produce ...
then Shift plus Left Arrow to produce ...

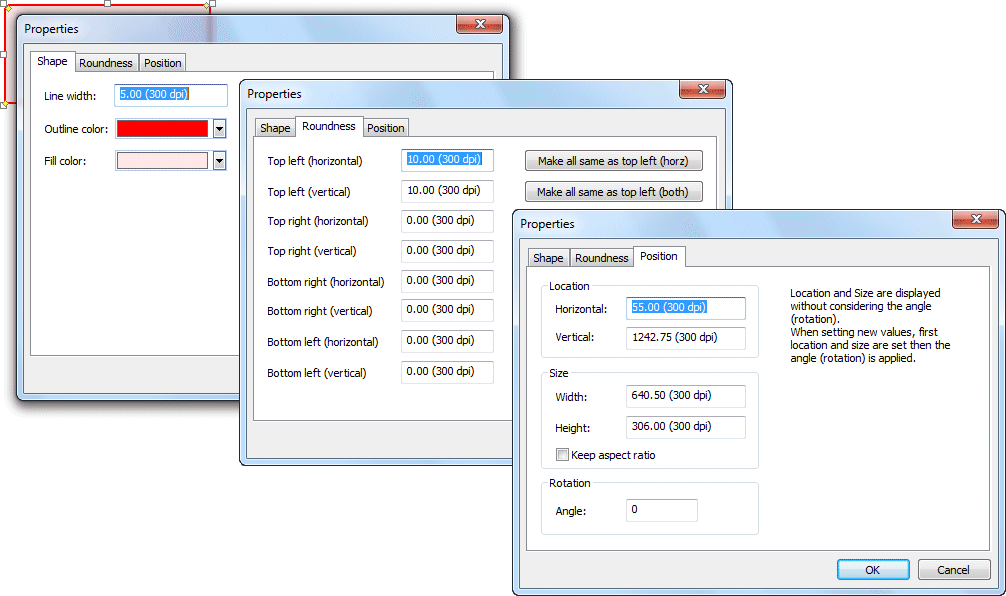
Properties Window
(Edit) Properties ![]() icon opens the properties
windows for the selected objects. Roundness tab applies only to
Rectangles, and is not shown when other objects are included in the
selection.
icon opens the properties
windows for the selected objects. Roundness tab applies only to
Rectangles, and is not shown when other objects are included in the
selection.

Do NOT select Properties for multiple objects, unless all are to
have the same applied. Unwanted impacts of Properties are
reversible with Undo ![]() .
.
Shape tab applies Line width: (for no line select No Line to the next question), Line color: and Fill color:.
Roundness tab allows corner rounding, with optional duplication from the top-left corner to other corners (one or both values).
Position tab allows exact Location values of the first selected object and adjustment of other objects by the same shift (NOT recommended for multiple objects). Size provides exact measurements, and with Keep aspect Ratio ticked, calculates the "other" value to Width: and Height:. Rotation allows exact Angle: to be entered.
On-Screen Icons
| Pressing mouse left with a circle or rectangle selected opens this set of on-screen icons, at the cursor position. |
|
|
|



